[Online-Tipp] Komplexe Webanwendungen bzw. Web-Apps und interaktive Microsites scheinen zur Zeit bei Museen ein beliebtes Mittel zu sein, Aufmerksamkeit für Ausstellungen zu generieren. Gamification in Museen, also die Implementierung von Spielelementen, dient hier dazu, auf neue Art Inhalte zu vermitteln. Doch nicht immer geht es um Wissensvermittlung. Teilweise steht auch eher der emotionalisierende Faktor im Mittelpunkt, welcher die Nutzer an ein bestimmtes Thema oder eine Institution binden soll. Vier Beispiele aus Großbritannien, Deutschland und der Schweiz zeigen, wie Gamification in Form von Webanwendungen oder auch komplexeren Microsites von Museen eingesetzt wird.

Design a Wig des V&A
Das Victoria & Albert Museum in London ist für seine aufsehenerregenden und glamourösen Ausstellungen bekannt, die man fast eher als Shows bezeichnen könnte. Beispiele hierfür waren etwa die Ausstellungen „David Bowie is“, die vom 23. März bis zum 11. August 2013 gezeigt wurde, oder die Ausstellung „Alexander McQueen: Savage Beauty“, die vom 14. März bis zum 2. August 2015 zu sehen war. Doch das V&A ist nicht nur für seine extravaganten Sonderausstellungen bekannt, sondern auch für seine umfangreiche Sammlung die von Keramik über Möbel bis hin zu Mode reicht und weit über 2 Millionen Objekte umfasst.
Im Fall des interaktiven Angebots „Design a Wig“ geht es dem V&A aktuell nicht um die Promotion oder Begleitung einer Sonderausstellung, sondern um die Vermittlung von Wissen zu Inhalten der Sammlung des Museums im Bereich „Europe 1600-1815“. Die eigens entwickelte Web-App, die voll responsive ist und sich sowohl mobil via Touchscreen als auch am Desktop mit dem Cursor bedienen lässt, lädt Nutzer dazu ein, kreativ zu werden – und vermittelt dabei ganz beiläufig Wissen über die Mode des 18. Jahrhunderts. „In the late 18th century, women’s hair style went crazy!“, wie es einleitend auf der Seite heißt, verbunden mit der Aufforderung „Create and share your own hair-raising design.“
Informationen interessant aufbereitet
Bevor die Gestaltungsvorlage bearbeitet werden kann, erfährt der Nutzer eine Fülle an eigentlich eher trockenen Informationen, etwa dass die zeitgenössischen überproportionalen Perücken aus Haarteilen aus Pferde- oder Menschenhaar angefertigt und durch Schweinefett in Form gebracht wurden. Die durch Cursor- oder Fingerbewegung gestalteten Haargebilde kann man in der Anwendung zudem – wie es im 18. Jahrhundert üblich war – mit Schmuck dekorieren, etwa mit Schiffsmodellen oder Blüten. Zudem kann man die selbst gestaltete Perücke mit farbigem Puder bestäuben. Klickt man auf die entsprechende Schaltfläche, erscheint nicht nur eine Farbauswahl, sondern sogar ein kleiner Blasebalg, mit dem man per Klick sprühen kann. Zudem erscheint eine Papiertüte, welche das Gesicht der Dame bedeckt, um sie vor den Puderwolken abzuschirmen.
Hätte man diese Fakten in einem Text neben ein paar Ausstellungsobjekten in einer Museumsvitrine vermittelt, wahrscheinlich hätte sich kaum jemand dafür interessiert. Statt dessen ermöglicht die Web-App durch den interaktiven Charakter, der die Kreativität der Nutzer anspricht, nicht nur die Vermittlung von Wissen, sondern auch dessen Verbreitung. Die fertige Perücken-Kreation lässt sich nämlich vom stolzen Designer über Soziale Medien teilen. Hierdurch werden die Social Media Kontakte des Users auf das Angebot des V&A aufmerksam, die dann wiederum die Webanwendung besuchen, um selbst ihrer Kreativität freien Lauf zu lassen – und nebenbei spielerisch etwas über die Mode des 18. Jahrhunderts zu lernen.

Der OMG!-Depotraum des Badischen Landesmuseums
Vom 19. Dezember 2015 bis 29. Mai 2016 ist im Schloss Karlsruhe die Ausstellung „OMG! – Objekte mit Geschichte“ zu sehen, die von neun Volontären des Badischen Landesmuseums aus den Fachbereichen Restaurierung, Wissenschaft, Presse und Marketing sowie Vermittlung und Evaluation konzipiert wurde. Im Zentrum der 26 Stationen umfassenden Ausstellung stehen Objekte aus dem Depot des Museums, die jeweils mit einer ungewöhnlichen Geschichte verbunden sind. Auch ein Einblick in das Depot selbst wird inszeniert – und zwar nicht nur vor Ort in der Ausstellung, sondern auch virtuell in einem Spiel. Die Projektverantwortlichen betonten dazu im Interview mit uns:
„Wir waren sofort von der Idee überzeugt, dass die User in einem virtuellen Depot unsere Exponate suchen müssen, erinnert dies doch an unsere eigene Suche nach geeigneten Exponaten im realen Depot. Zudem ist das Suchen, Aufstöbern und Entdecken essentieller Bestandteil der weit verbreiteten und bekannten Hidden Object Games. Ausstellungsinhalt und Spielmechanik passten demnach perfekt zusammen und bildeten so die Grundlage für die Umsetzung des Depotraums.“
Anna Gnyp vom Projektteam
Das virtuelle Museums-Depot
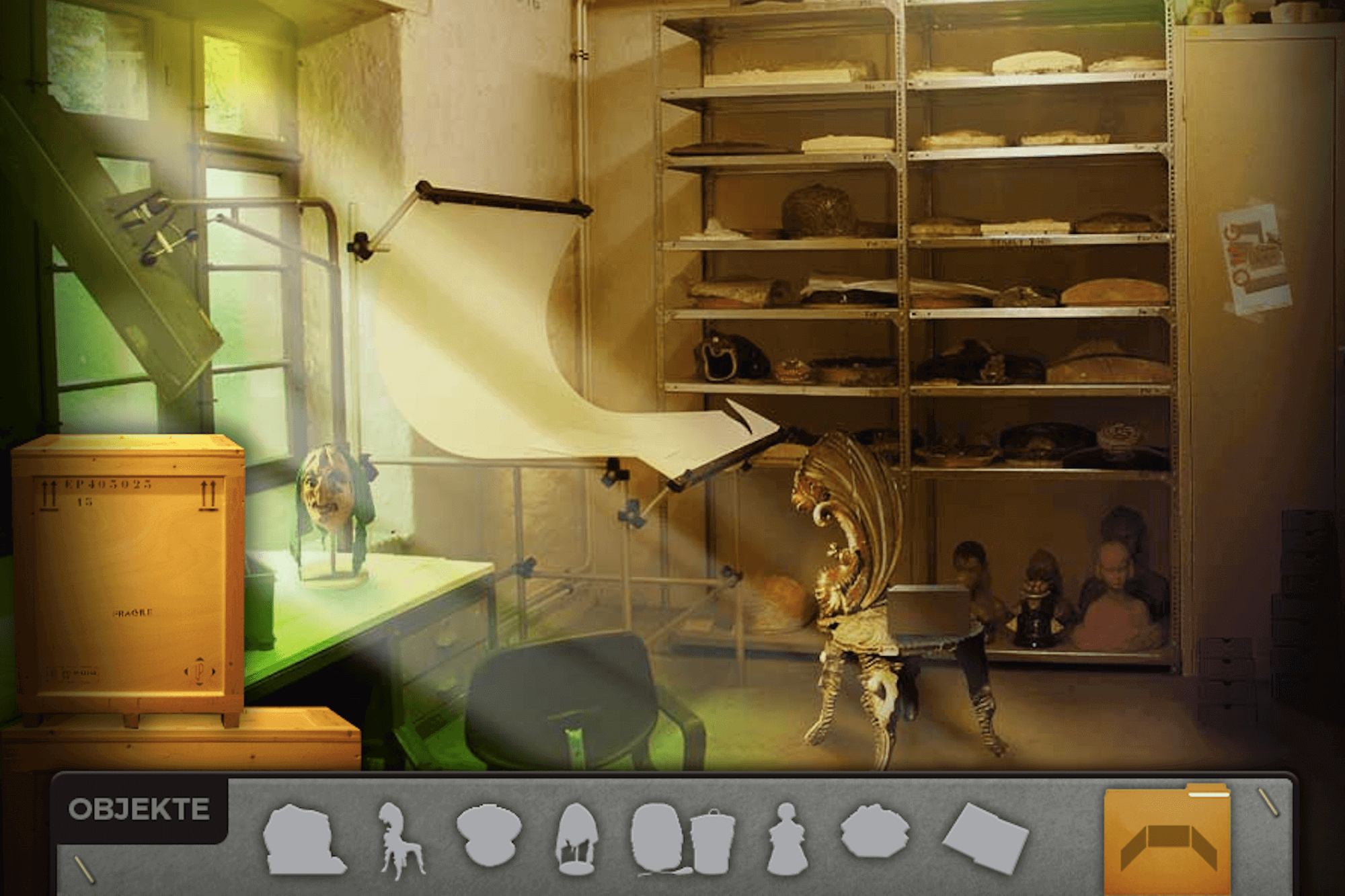
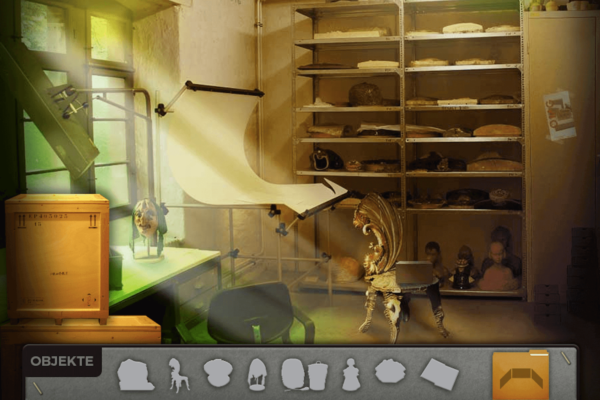
Im Depotraum, einem Spiel auf der Microsite zur Ausstellung, können User durch ein virtuelles Museumsdepot scrollen und nach acht versteckten Objekten suchen, die auch in der OMG!-Ausstellung zu sehen sind. Die Auswahl der Objekte erfolgte dabei nach bestimmten Kriterien. Anna Gnyp erläutert dazu:
„Wir haben die unserer Meinung nach interessantesten, witzigsten und kuriosesten Objekteschichten ausgewählt. Das Spiel soll in erster Linie unterhalten, deswegen haben wir uns für überwiegend erheiternde Geschichten entschieden. Gleichzeitig wollten wir aber auch einen breiten Querschnitt durch die Ausstellung bieten, sodass Objekte aus fast allen Abteilungen des Museums vertreten sind, die auf verschiedenen Wegen ans Museum kamen (Schenkungen, Ankäufe, Abgabe zur Konservierung, Zuteilung, Zufallsfund, wiederentdeckte Altbestände).
Anna Gnyp
In einer Leiste unterhalb des Raumes sind die Umrisse der gesuchten Exponate abgebildet, um deren Auffinden zu erleichtern. Ein Mausklick auf die richtigen Objekte öffnet ein neues Fenster, in dem der User weitere Informationen erhält, etwa die Hintergrundgeschichte des Exponats, dessen Maße und Material sowie die Inventarnummer. Bereits gefundene Objekte erscheinen in der Fußleiste, noch unentdeckte Objekte bleiben als Silhouette dargestellt. Sind alle Objekte gefunden, bekommt der User die Möglichkeit an einem Gewinnspiel teilzunehmen. Jeden Tag werden fünf Freikarten für einen Besuch in der Dauerausstellung des Badischen Landesmuseums verlost.
Das Spiel vermittelt so nicht nur Inhalte zu den Ausstellungsobjekten, sondern bietet auch einen Gewinnanreiz. Prinzipiell eine gute Idee, leider lässt sich die Microsite nur am Desktop nutzen, da sie nicht responsive gestaltet wurde. Zur Zeit wird zwar über eine nachträgliche responsive Anpassung nachgedacht, doch ob sich dies letztendlich realisieren lässt, ist noch offen. Grund ist, so die Projektverantwortlichen, dass ein responsive Design das Budget des Projektes wohl überschreiten würde – ein Problem, das vielen Kulturinstitutionen bekannt vorkommen dürfte.
Du findest unsere Inhalte bei musermeku.org für deinen Job hilfreich? Dann zeige uns deine Wertschätzung und unterstütze uns finanziell mit einem kleinen Beitrag.

Das Anti-Selfie der Fondation Beyeler
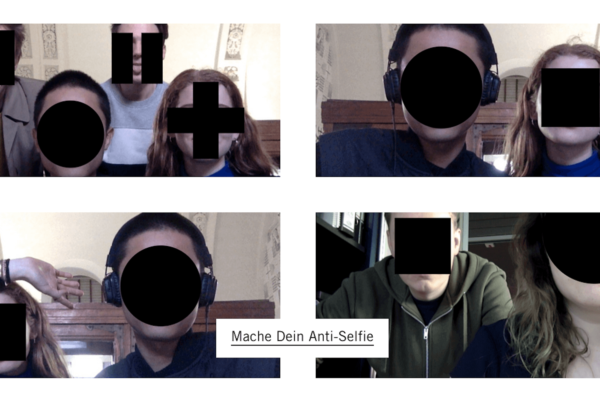
In Anlehnung an die Ausstellung „Black Sun“, die vom 4. Oktober 2015 bis 10. Januar 2016 in der Fondation Beyeler zu sehen war, wurde der „Anti-Selfie Club“ konzipiert. Die Software der Microsite ermittelt hier über die aktivierte Webcam via Gesichtserkennung den Selfie-Kandidaten und platziert automatisch eine geometrische Form vor dessen Gesicht. Die schwarzen Figuren verweisen dabei auf Kasimir Malewitsch (1878 – 1935), den Inspirationsgeber der Ausstellung „Black Sun“.
Gamification im Museum als Spielerei
Anders als die Gamification-Angebote des V&A und des Badischen Landesmuseums ging es der Fondation Beyeler nicht um die Vermittlung von Inhalten, sondern um das rein Spielerische, worüber eine Emotionalisierung für das Thema erreicht werden sollte. Die Seite ist zwar responsive gestaltet, die Funktionalität ist jedoch auf die Desktop- und Laptop-Nutzug und sogar auf bestimmte Browser beschränkt. Anders als im Fall des Badischen Landesmuseums liegt dies jedoch nicht an begrenztem Budget, sondern hat technische Gründe. So wird, nach Aussage der zuständigen Agentur Moniker, der Zugriff der Site auf die Smartphone-Kamera durch Mobilgeräte blockiert.

Der PuffUp-Club der Fondation Beyeler
Auch hinter dem PuffUp-Club stand die Fondation Beyeler. Wie zuvor für den „Anti-Selfie Club“ zur Ausstellung “Auf der Suche nach 0,10 – Die letzte futuristische Ausstellung der Malerei”, kooperierte das Museum wieder mit der niederländischen Agentur Moniker. Auch diesmal stand die Interaktion des Online-Publikums im Vordergrund, denn zur Ausstellung „Alexander Calder & Fischli / Weiss“ wurde zur kollektiven, Click-gesteuerten Zerstörung von Luftballons aufgerufen.
Das Motiv des Ballons, dessen Zerplatzen angestrebt werden sollte, passt auch hier wieder zur Botschaft der Ausstellung, denn diese befasst sich, so das Museum auf seiner Website, mit dem „Moment des fragilen Gleichgewichts, eines prekären und gleichzeitig glücksverheissenden, immer nur temporären Zustands“. Der PuffUp-Club kann im Prinzip als Verkörperung dieses Konzepts gesehen werden.
Der PuffUp-Club als Live-Event
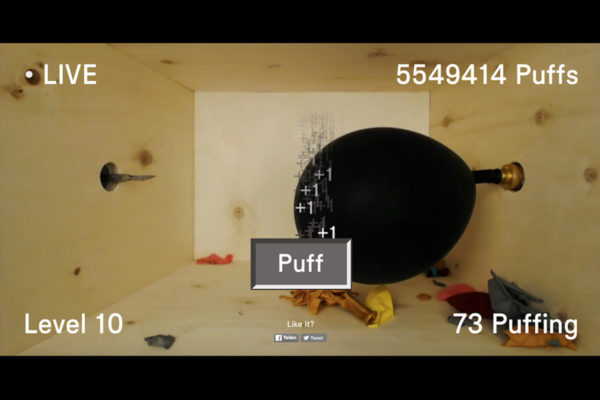
Auf der Microsite puffup.club war ein Livestream zu sehen, der das Innere einer Holz-Box filmte. In der Box befand sich auf der linken Seite ein Loch, durch das ein Skalpell gesteckt war. Auf der rechten Seite war ein Ventil angebracht, über das ein Luftballon gestülpt war. Das Szenario diente einem Spiel: Über einen Button mit der Aufschrift „Puff“ konnte Luft über das Ventil in den Ballon gepumpt werden. Aus dem Button strömen virtuelle „+1“ Zeichen als Symbol, dass gerade andere User den Button betätigen. Die Anzahl der aktuell aktiven Nutzer wurde rechts unten im Livestream eingeblendet. Rechts oben war zudem ein fortschreitender Zählerstand zu sehen. Dieser zeigt an, wie viele „Puffs“ bisher abgegeben wurden. Betätigte man selbst den „Puff“ Button, leuchten die „+1“ Symbole über dem Button auf.
Das Spiel bestand aus 13 Levels, jedem Level wurde dabei eine eigene Design-Farbe zugeordnet. Die Farben entsprachen zum einen dem jeweils genutzten Ballon und fanden sich zum anderen in der Level-Beschriftung wieder. Auch im PuffUp-Club Game wurden die Level zunehmend schwieriger, was sich an einer Übersicht unter dem Livestream ablesen ließ: Für Level 1 waren etwa 6.128 „Puffs“ notwendig, für Level 10 musste schon 7.814.867 mal „gepufft“ werden. Angezeigt wurde zudem, wie viele Spieler sich an welchem Level beteiligt haben und wie lange diese benötigten, um ein Level durch das herbeigesehnte Zerplatzen des Ballons abzuschließen. Waren an Level 1 noch 58 Menschen beteiligt, die den Ballon schon nach 10 Minuten zum Platzen brachten, beteiligten sich an Level 10 bereits 40.711 User. Nach 3 Tagen und 21 Stunden konnte der Ballon schließlich zum platzen gebracht werden.
Die Level des PuffUp-Clubs wurden erstaunlich schnell beendet. Bereits eine Woche nach dem Start am 30. Mai 2016 wurde Level 11 erreicht. Klugerweise wurde nicht verraten, wie viele „Puffs“ für das letzte Level Nr. 13 notwendig waren – wobei auch eine höhere Zahl in Millionenhöhe das Publikum wohl nicht abgeschreckt, sondern eher angespornt hätte. Das Prinzip Gamification funktionierte – und im Fall des PuffUp-Clubs macht es mindestens so viel Spaß, wie gemeinsam Bläschenfolie zum platzen zu bringen.
Fazit zur Gamification in Museen
Webanwendungen und Microsites scheinen aktuell ein echter Museums-Trend zu sein. Neben Gamification werden hier auch andere Ansätze verfolgt, etwa das Ziel des Crowdsourcing, also dem Gewinn von Ideen aus einer Nutzergruppe. Ein Beispiel hierfür ist das Marta Herford mit der Microsite zur Ausstellung „Paarweise“, die vom 22. November 2015 bis 17. Januar 2016 zu sehen war. Michelle van der Veen hat sich in ihrem Blog „Museumsglück“ ausführlich mit der Seite und ihrer Funktionsweise auseinandergesetzt. Auch die reine Informationsvermittlung kann im Mittelpunkt stehen, beispielsweise bei der Web-App „Das verschwundene Museum“, welche ergänzend zur gleichnamigen Ausstellung entstand, die vom 19. März bis 27. September 2015 im Bode-Museum gezeigt wurde.
Die Anwendungsmöglichkeiten von Gamification sind so vielfältig wie die Umsetzungsarten, wobei diese auch bereits verdeutlichen,wo eventuelle technische oder konzeptionelle Schwächen liegen. Nicht zu vernachlässigen ist hierbei auch der erhebliche finanzielle und personelle Aufwand, den nicht jedes Museum aufbringen kann.
Header-Bild: Ausschnitt aus einem Screenshot von OMG! – Der Depotraum (Screenshot vom 16.01.2016)
Wir brauchen deine Unterstützung
Werde jetzt Mitglied im musermeku Freundeskreis: Erhalte wöchentlich News zu Kunst und Kultur direkt per E-Mail, sichere dir den Zugang zu exklusiven Inhalten und hilf uns dabei, unsere Betriebskosten für musermeku.org zu decken.

Bei musermeku schreibt Dr. Angelika Schoder über Themen zur Digitalisierung, über Museen und Ausstellungen sowie über Reise- und Kultur-Tipps.
Linktipps
Der Newsletter zu Kunst & Kultur
In unserem kostenlosen Newsletter informieren wir einmal im Monat über aktuelle Neuigkeiten aus dem Kunst- und Kulturbereich.